<input type="checkbox">っぽいものを作ってみる。
入力に関わるクラスは基本的にUIControlを継承しているようです。
中でも特にスイッチっぽいのを探してみます。
UISwitch
UISwitch *hoge=[[UISwitch alloc] initWithFrame:CGRectMake(0, 0, 100, 50)];

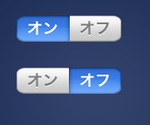
UISegmentedControl
NSArray *arr = [NSArray arrayWithObjects:@"オン", @"オフ", nil];
UISegmentedControl *hoge = [[UISegmentedControl alloc] initWithItems:arr];
hoge.frame = CGRectMake(0, 0, 100, 50);

UIButton
UIButton *hoge = [UIButton buttonWithType:UIButtonTypeRoundedRect];
hoge.frame = CGRectMake(0, 0, 100, 50);
[hoge setTitle:@"オフ" forState:UIControlStateNormal];
[hoge setTitle:@"オン" forState:UIControlStateSelected];
[hoge addTarget:self action:@selector(hogehoge:) forControlEvents:UIControlEventTouchDown];
-(void)hogehoge:(UIButton*)button{
if (button.selected == YES) {
button.selected = NO;
}else {
button.selected = YES;
}
}

UISwitchが一番楽ですが、まともな方法ではテキストを変えられないという致命的欠陥があるので本当にオンオフを行いたい場合以外は使えません。
UISegmentedControlはそのまま簡単に3つ以上の選択肢にも拡張できるという点が便利です。
配列を増やすだけでcheckboxだけではなくradioにも対応可能です。
で、そのnilって何よ。
UIButtonはもっとも<input type="checkbox">に近いものを作成できますが、何故か自分でメソッドを実装しないと動きません。
あと背景色が変えられないので、背景色を付けるためには画像を用意してsetBackgroundImageしないといけません。
setBackgroundColorすると何故かボタンの周りの色が変わってしまいます。

なんでこんなに面倒なのでしょうか。
結論としては、必要に応じて使い分けるということでよいでしょう。
結論かそれ?
さて個人的に、initWithFrameでインスタンスを作れたり作れなかったりするのが非常に気持ち悪い。
上記クラスは何れもUIControlを継承しており、UIControlはUIViewを継承しており、initWithFrameはUIViewで実装されているのでUISegmentedControlにもUIButtonにも存在します。
実際に
UIButton *hoge=[[UIButton alloc] initWithFrame:CGRectMake(0, 0, 100, 50)];
とインスタンスの作成を行うことはできます。
ところが、アイテムを突っ込むことができないのでせっかくインスタンスを作成しても全くの無駄になります。
なんでこんな美しくない設計なの?
[UISegmentedControl setItems:arr]くらいできてもいいだろ。
入力に関わるクラスは基本的にUIControlを継承しているようです。
中でも特にスイッチっぽいのを探してみます。
UISwitch
UISwitch *hoge=[[UISwitch alloc] initWithFrame:CGRectMake(0, 0, 100, 50)];
UISegmentedControl
NSArray *arr = [NSArray arrayWithObjects:@"オン", @"オフ", nil];
UISegmentedControl *hoge = [[UISegmentedControl alloc] initWithItems:arr];
hoge.frame = CGRectMake(0, 0, 100, 50);
UIButton
UIButton *hoge = [UIButton buttonWithType:UIButtonTypeRoundedRect];
hoge.frame = CGRectMake(0, 0, 100, 50);
[hoge setTitle:@"オフ" forState:UIControlStateNormal];
[hoge setTitle:@"オン" forState:UIControlStateSelected];
[hoge addTarget:self action:@selector(hogehoge:) forControlEvents:UIControlEventTouchDown];
-(void)hogehoge:(UIButton*)button{
if (button.selected == YES) {
button.selected = NO;
}else {
button.selected = YES;
}
}
UISwitchが一番楽ですが、まともな方法ではテキストを変えられないという致命的欠陥があるので本当にオンオフを行いたい場合以外は使えません。
UISegmentedControlはそのまま簡単に3つ以上の選択肢にも拡張できるという点が便利です。
配列を増やすだけでcheckboxだけではなくradioにも対応可能です。
で、そのnilって何よ。
UIButtonはもっとも<input type="checkbox">に近いものを作成できますが、何故か自分でメソッドを実装しないと動きません。
あと背景色が変えられないので、背景色を付けるためには画像を用意してsetBackgroundImageしないといけません。
setBackgroundColorすると何故かボタンの周りの色が変わってしまいます。
なんでこんなに面倒なのでしょうか。
結論としては、必要に応じて使い分けるということでよいでしょう。
結論かそれ?
さて個人的に、initWithFrameでインスタンスを作れたり作れなかったりするのが非常に気持ち悪い。
上記クラスは何れもUIControlを継承しており、UIControlはUIViewを継承しており、initWithFrameはUIViewで実装されているのでUISegmentedControlにもUIButtonにも存在します。
実際に
UIButton *hoge=[[UIButton alloc] initWithFrame:CGRectMake(0, 0, 100, 50)];
とインスタンスの作成を行うことはできます。
ところが、アイテムを突っ込むことができないのでせっかくインスタンスを作成しても全くの無駄になります。
なんでこんな美しくない設計なの?
[UISegmentedControl setItems:arr]くらいできてもいいだろ。
PR
トラックバック
トラックバックURL:
